ブログで使う写真は、iPhoneで撮影したものを、MacBookに取り込みリサイズ・リネームと圧縮をしてUPしています。
表示速度を早めるためにも、サーバーの容量を減らさないためにも、極力画像は圧縮しておきたいところ。
しかし、ImageOptimの圧縮率がイマイチで、あまり軽くならないと思ったら。。。
ちょっと設定を変えたら、圧縮率が劇的に改善されたマヌケな話です(笑)
ImageOptimの設定を変えて圧縮率を上げよう
ImageOptimの設定を変える前は、圧縮出来るのが10%程度で、前々からおかしいと思ってたんですよね(汗)
検索をかけると、「ImageOptimがあれば、他の有料アプリはいらない!」など、べた褒めなのに。。。
設定変更前の圧縮率

今回は、サンプル画像として、こちらのキレイな瀬戸内海の写真を使い、実際に設定を変える前と、変えた後を比較してみましょう。
スマホで撮った画像は大きすぎるので、とりあえずiMage Toolsでブログに使うサイズ(800 × 450)に変換しておきます。
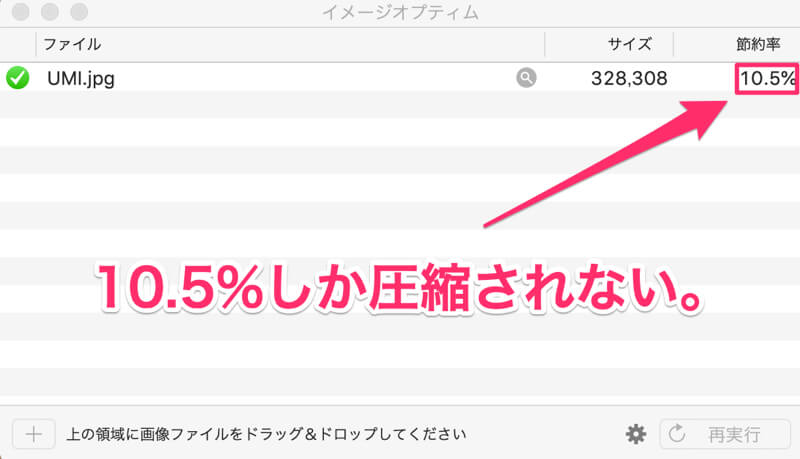
設定を変える前に、サンプル画像をImageOptimで圧縮すると。。。

圧縮率がたったの10.5%と残念な数字。
超不満です(涙)
設定を変える
ImageOptimの環境設定を変えていきましょう!!
手順は、いたってかんたん♪
ImageOptimの右下のsettingをクリックし、環境設定画面を開きます。

そしてQualityタブを選択し、「非可逆性圧縮を有効にする」にチェックを入れるだけ!
画像の品質に関して、細かく指定出来るみたいですが、よく分からないので80%にしてます。
設定変更後の圧縮率
さて、設定を変えたので、サンプル画像をImageOptimにドラッグ&ドロップ♪

91.9%まで、数字が跳ね上がりました!!
おー!!コレコレ♪
大満足の成果!!
見比べても、言われてみれば若干劣化してるかな〜?って感じで全く気になりません。
設定変えただけで、ここまでパフォーマンスが上がるなんて(汗)
目からウロコが落ちるとは、まさにこの事ですね(汗)
| 大きさ | 幅×高さ | |
|---|---|---|
| オリジナル画像 | 1,878,926 バイト | 4032 × 2268 |
| リサイズ後 | 366,974 バイト | 800 × 450 |
| 設定変更前 | 328,308 バイト | 800 × 450 |
| 設定変更後 | 29,751 バイト | 800 × 450 |
1,878,926 バイトあったオリジナル画像が、最終的には29,751バイトまで小さくなりました♪
設定変更前と、設定変更後だけ見ても90%近く違いますね(汗
今まで、知らなくて損した気分です。
今日のお宝は?
ImageOptimは、そんなに頻度は高くないですが、2年近く利用してました。
その間、変だなぁ~とは思ってましたが、ずーっと間違ってましたね♪
こんな初歩的な事を知らなかったのは、自分だけかも知れませんが、今後は容量が節約出来そうです(笑